Для себя нашел несколько интересных решений как организовать подписи к формам для ввода данных.
1.Подписи находятся внутри формы ввода данных, но при вводе данных подпись поля появляется вверху формы
Пример: http://www.firstpixel.de/kontakt/
2.Подпись формы находится внутри формы , но при вводе данных подпись внутри формы смещается из правой части в левую,при этом остается там или при вводе данных исчезает.
Пример:http://remy.bach.me.uk/superlabels_demo/
3.Подпись формы находится внутри формы, но при вводе данных она выходит за рамки формы и размещается рядом с формой.
Пример:http://www.csskarma.com/lab/plugin_slidinglabels/
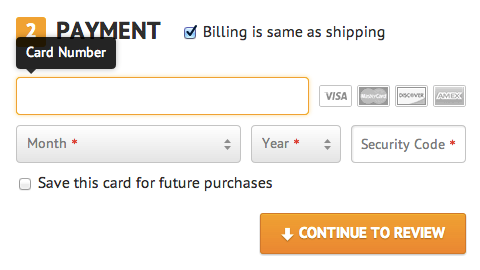
4.Не понятно как конечно оформляется подпись формы если она не в фокусе,возможно подпись размещается внутри формы, но когда форма попадает в фокус ввода данных, то над ней всплывает всплывающая подсказка и остается до момент,когда форма становится вне фокуса.
Пример:
5.И еще один юзабилит вариант оформление формы ввода данных:
Тут предлагается несколько принципов группировки форм для ввода данных, а также вариант размещения наших подписей в формах ввода данных.
Пример:http://uxmovement.com/forms/how-to-pull-off-putting-labels-inside-textboxes/