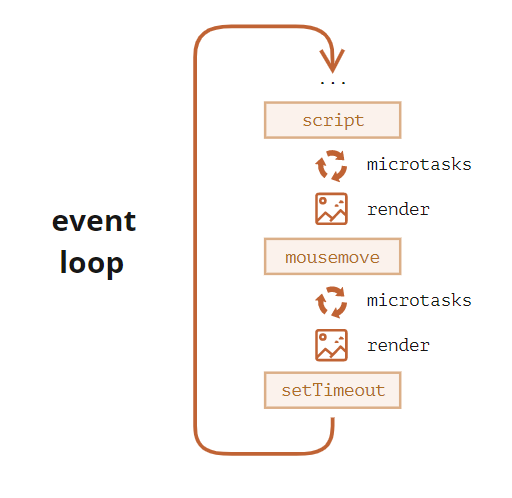
Microtasks & Macrotasks are parts of big queue in event Loop what always works and listen the browser.
Makrotask are tasks which preformed by Javascript Event Loop engine. Such as script execution, events handling (mouseover,click, onkeypress ..) async functions like setTimeout.
Microtasks are tasks created by Promises and executing with .then/catch/finally methods.
And the winner is Microtasks It will be executed immediately after Macrotask.