Website Style Guide Resources
http://styleguides.io/
UX Project Checklist
http://uxchecklist.github.io/
JS Скрипты для тестрирования и парсинга сайтов, динамического контента
Javascripts for testing and parsing content also dynamic web content
SlimerJS:
http://slimerjs.org/
CasperJS:
http://casperjs.org/
Подход к дизайну от ГУГЛ
Подход к цветовой палитре:
http://www.google.com/design/spec/style/color.html
К стилю и созданию иконок:
http://www.google.com/design/spec/style/icons.html
UX – ресурсы по дизайны
Новости и материалы по UX
smashingmagazine.com/category/uxdesign/ — UX-раздел известного журнала о веб-технологиях и дизайне Smashing Magazine;
blog.uxpin.com/ — блог компании UXPin, в котором они помимо корпоративных новостей много пишут взаимодействии пользователей с интерфейсами;
usabilitygeek.com — блог, призванный объединить теорию и академические исследования с практикой и личными рекомендациям, для того чтобы улучшить удобство пользования веб-сайтами;
uxmag.com — журнал с полезными статьями о пользовательcком опыте. Все статьи пишутся специалистами со всего мира, но проходят редакторский отбор и коррекцию;
uxbooth.com — статьи от ux-сообщества и для него, ориентированные также и для новичков;
boxesandarrows.com — здесь помимо UX, множество материалов по дизайн-исследованиям и тестов;
nngroup.com/articles/ — раздел статей авторитетной Norman Nielsen Group об исселодваниях в области опыта пользовательского взаимодействия;
ia.net/blog — блог об информационной архитектуре;
designmodo.com/design/ux-design/ — раздел о UX популярного дизайн-блога;
uxcolombo.org/blog/ — цель этого ресурса — обучение дизайнеров и разработчиков для улучшения взаимодействия их продуктов и сервисов с пользователями;
uxmovement.com — блог, рассказывающий как плохие интерфейсы могут влиять на поведение пользваотелей;
52weeksofux.com — экскурс-статьи в процесс дизайна для реальных людей;
heydesigner.com/ux-design/ — ежедневная / еженедельная / ежемесячная рассылка материалов на UX-тематику;
medium.com/ui-ux-articles — раздел статей по UX на блог-платформе Medium;
medium.com/design-ux — ещё одна ветка для UX-дизайнеров;
useronboard.com — ребята разбирают проблемы с регистрацией в популярных сервисах, местами очень интересно;
uxmyths.com — коллекция наиболее частых мифов о UX, объясняющих почему это неправда. Частично русифицированная версия — ru.uxmyths.com/
Паттерны дизайна
uxpin.com/knowledge.html — must-read библиотека для дизайнеров, разработчиков, продакт-менеджеров, UX-специалистов;
designprinciplesftw.com — супер сборник дизайн-принципов от лучших интернет-компаний;
uxporn.uxpin.com — коллекция паттернов;
tabpatterns.com — коллекция дизайнов для планшетов, разбитых по категориям;
pttrns.com — похожая коллекция, только с дизайнами для смартфонов;
zurb.com/responsive — каталог с примерами адаптивных дизайнов, с реальными примерами на сайтах;
littlebigdetails.com — сборник с обзорами маленьких, но интересных деталях в интерфейсах.
Инструменты
uxpin.com — инструмент прототипирования с широкими для этого возможностями и большой библиотекой ресурсов и шаблонов;
axure.com — один из известнейших инструментов для прототипирования, любимец проектировщиков и менеджеров;
invisionapp.com — мощный онлайн-сервис, с возможностью удобной командной работы над прототипами и пользовательскими опытом;
uxcheck.co — Chrome-плагин для проведения экспертной оценки по ключевым эвристикам Нильсена;
uxchecklist.github.io — чек лист UX дизайнера с сылками на полезную информацию;
zeplin.io — инструмент для совместной работы дизайнера интерфейсов и front-end разработчика;
userium.com — чек лист по юзабилити для общих случаев;
ninjamock.com — веб инструмент для прототипирования от наших соотечественников.
Веб программирование и веб-дизайн #Январь
Drag & Drop without JQ:
https://github.com/RubaXa/Sortable
DEMO: http://rubaxa.github.io/Sortable/
Популярные фичи на Javascript на codepen:
http://codepen.io/2014/popular/
Создать страницы для печати на СSS:
http://www.smashingmagazine.com/2015/01/07/designing-for-print-with-css/
Хороший интерфейс в примерах (как нужно и как не надо делать):
http://habrahabr.ru/post/247367/
Иконки на CSS:
http://saeedalipoor.github.io/icono/
Интересный сериал: “Форс-Мажоры” , “Костюмы” (Suits)
Название оригинала: “Suits”
Русские названия: “Форс-Мажоры” , “Костюмы”
Описание: Американский сериал.Наши дни.Основные герои Адвокаты, один из них супер-талантливый( феноменальным мышлением и памятью) парень из улицы случайным образом попавший в солидную и известную юридическую компанию.Сюжет захватывающий.События часто не предсказуемые.
Жанр: комедия, драма.
Год выхода: 2011 – (снимается до сих пор)
Количество отснятых сезонов : 4 ( 5-й выходит в 2015)
Рейтинг по шкале IMDb: 8,8
Где скачать : https://www.lostfilm.tv, EX.ua (Можно смотреть онлайн)
Автозагрузка в Windows7/8
Расположение содержимого папки Автозагрузки, находится тут:
c:\ProgramData\Microsoft\Windows\Start Menu\Programs\Startup
Эксперемент – для проверки своей идеи
Гугл будет маркировать мобильные сайты в поисковой выдаче
В ближайшие дни, компания GOOGLE запустит, маркировку сайтов которые адаптированы под мобильные устройства.Он будет появляться в результатах поиска, возле адреса сайта.
Проверить свой сайт, на адаптивность(совместимость) с мобильными устройствами (планшеты,смартфоны) возможно при помощи данного инструмента:
https://www.google.com/webmasters/tools/mobile-friendly/
Рекомендации по адаптации Вашего сайта под мобильные устройства можно найти здесь:
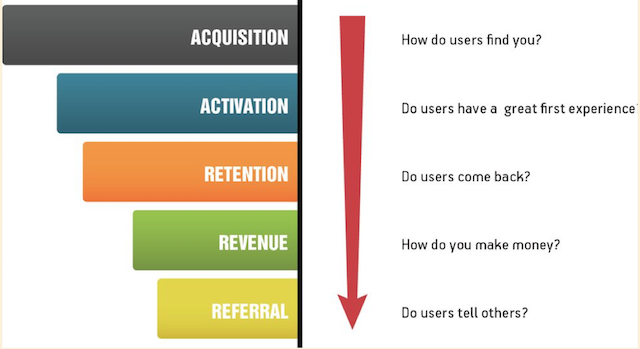
Измерение конверсии (конверсионная воронка)
(Dave McClure’s Pirate Metrics)
Acquisition – How do users find you? Какие источники привлекли посетителей на Ваш продукт, услугу.
Activation – Do users have a great frist experiencs? Получили ли посетители первый положительный опыт от посещения(использования) Вашего продукта, услуги.
Retention – Do users come back? – Сколько людей повторно воспользовались Вашей услугой, продуктом.
Revenue – How do you make money? – Сколько людей заплатили за продукт или услугу.
Referral – Do users tell others? Сколько посетителей рекомендовали Вашу услугу или продукт, делают ли они это?