Как заставить поисковую систему Гугл выдавать картинку сбоку вашего сайта в поисковой выдаче на страницах результата поиска.
Собственно тем, кто еще новичок в вопросе раскрутки сайта, расскажу откуда Гугл берет эту картинку.
Картинку он берет из профиля своей социальной сети Гугл Плюс+.
А вот каким образом он это делает это весьма интересный момент.
Вам необходимо подтвердить факт отношения Вашего социального профиля(страницы) в Гугл Плюс+ к Вашему сайту.
Как это сделать?
Необходим доступ к редактированию Ваших страниц для добавления туда специальных тегов, их будет 3, они будут расположены в разных местах Вашего сайта но все они будут содержать ссылку на Ваш профиль в социальной сети Гугл Плюс+ вот она – «https://plus.google.com/0000000000000000»,вместо нулей 0000000000000 будет стоять ваш уникальный индификатор который вы можете взять из Вашей странички на Гугл Плюс+.
Внимание ссылка должна быть именно такой «https://plus.google.com/0000000000000000», без кавычек, а вместо нулей ваш индификатор, после цифр не должно быть никаких «/» или «/posts».
Какие 3 ключевые теги необходимо вставить на все страницы Вашего сайта для корректного отображения картинки Вашего социального профиля в поисковой системе:
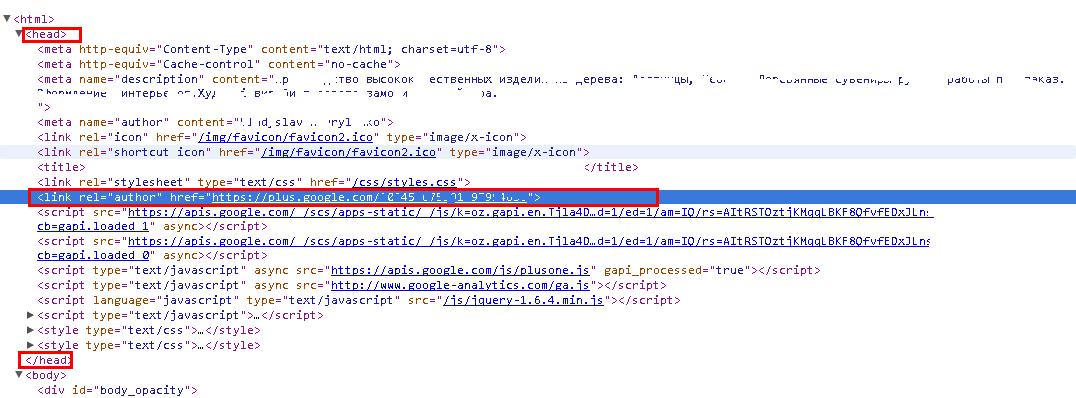
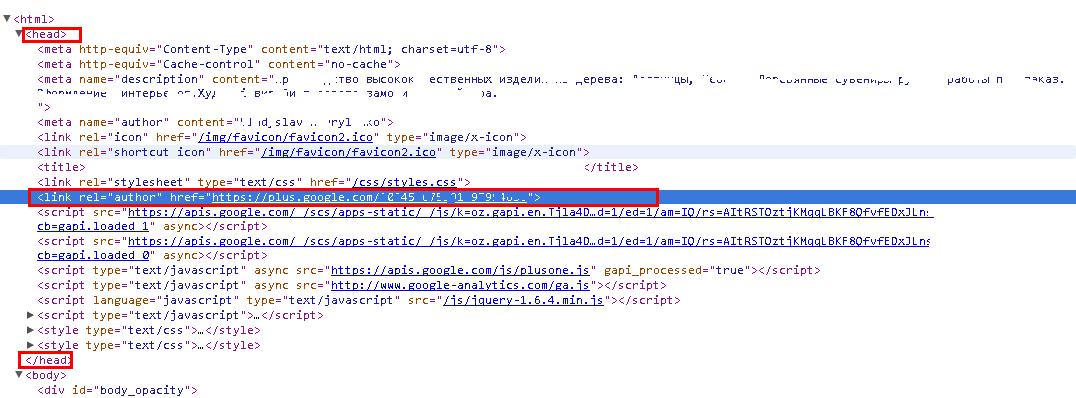
1.Подтверждение авторства сайта, устанавливается в шапке сайта между тегами «<head>» и «</head>»
Код:
<link rel="author" href="https://plus.google.com/0000000000000000">

2.Подтверждение автора публикации устанавливается, в верхней части сайта,или нижней, он будет отображаться на сайте,это ссылка на Вашу страницу в Социальной сети Гугл Плюс+.
Код:
<a href="https://plus.google.com/0000000000000000" rel="publisher">Google+</a>
3.Ссылка на профиль в социальной сети, ее желательно разместить внизу сайта, или в верхней части сайта.При этом написать рядом,что-то типа «Наша страница в социальной сети»
Код:
<a rel="me" href="https://plus.google.com/0000000000000000">Google+</a>
Важно, размещение ссылок которые будут отображаться на Вашем сайте, пункт 2,3 должны располагаться в разных местах на сайте, и не важно какая будет вверху, а какая снизу,важно чтобы они были, и что бы в анкоре ссылки(между тегами ссылки <a></a>), отображалась ключевая фраза Google+.И естественно ссылка https://plus.google.com/0000000000000000 – должна быть Ваша, на Ваш профиль в социальной сети Гугл Плюс+.Если Вы заметили, то это не просто ссылки в этих ссылках специальные значения по которым Поисковая система определяет, что именно Ваш профиль в социальной сети Гугл Плюс имеет отношение к Сайту, вот эти маркеры «rel=”author”», «rel=”publisher”», «rel=”me”».Потому очень Важно вставить код так-как он есть в примерах,заменив только нули в самой ссылке на Ваш уникальный номер социально странице в Гугл Плюс+.
Если, ее нету, создайте ее, страницы из других социальных сетей (Фейсбук,Вконтакте,Однокласники,Твитер и т.д.) к сожалению не подойдут.
Для сайта, это все, еще один Важный момент, данные ссылки с тегами должны быть на всех страницах сайта.
Еще один этап необходимо, добавить Ссылку на Ваш сайт в Социальном профиле Вашей странице в Гугл Плюс, это можно будет сделать в процессе редактирования информации на Вашей страничке в соц. сети Гугл Плюс+.
Если это все сделано, как удостовериться, что все верно.Для этого есть прекрасный инструмент который показывает всю микроразметку вашего сайта.
Rich snippets testing tool: http://www.google.com/webmasters/tools/richsnippets


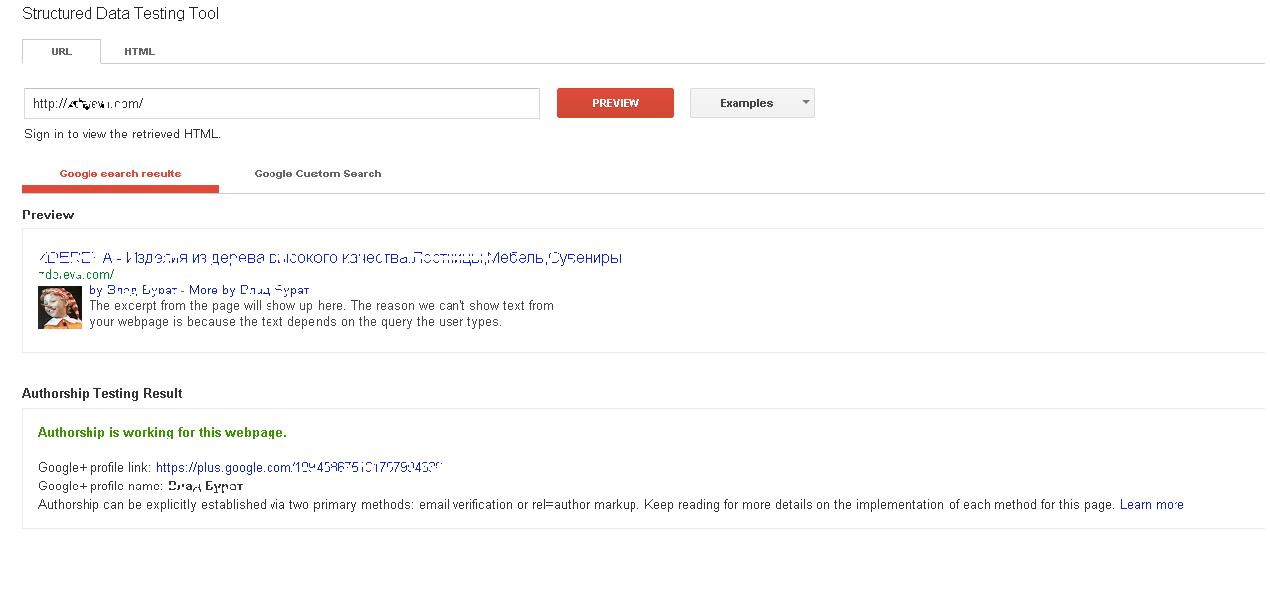
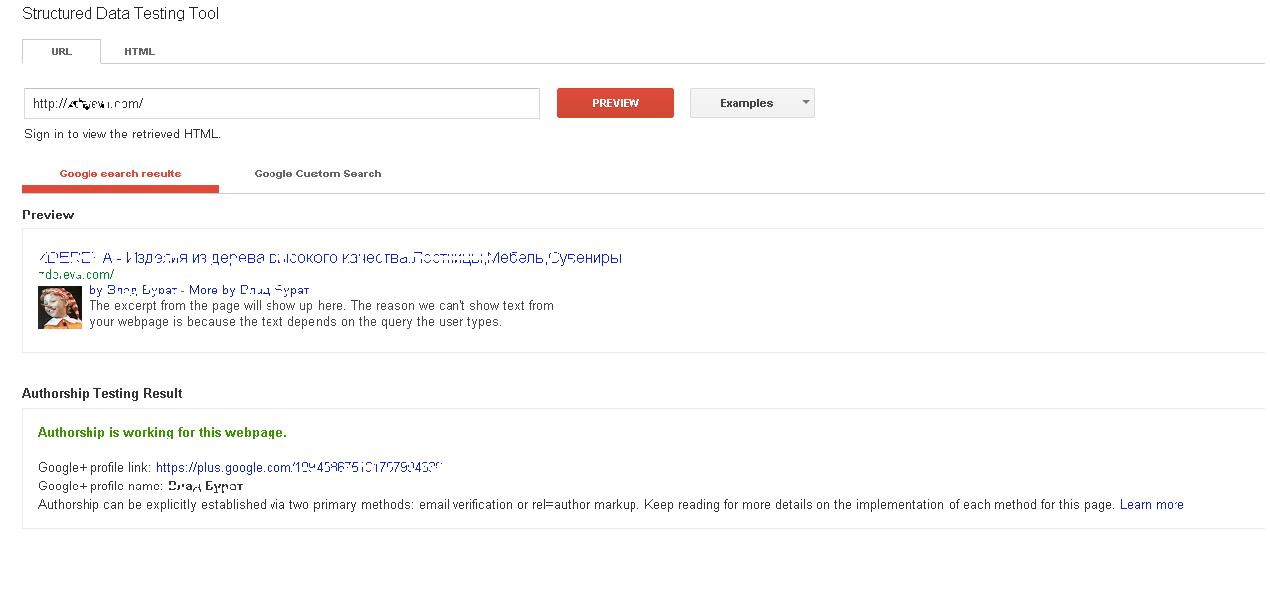
И так на скриншоте в блоке «Preview», Мы увидим как будет отображаться наша картинка вместе с результатом поиска.
Но нам также Важны также результаты проверки наших тегов.
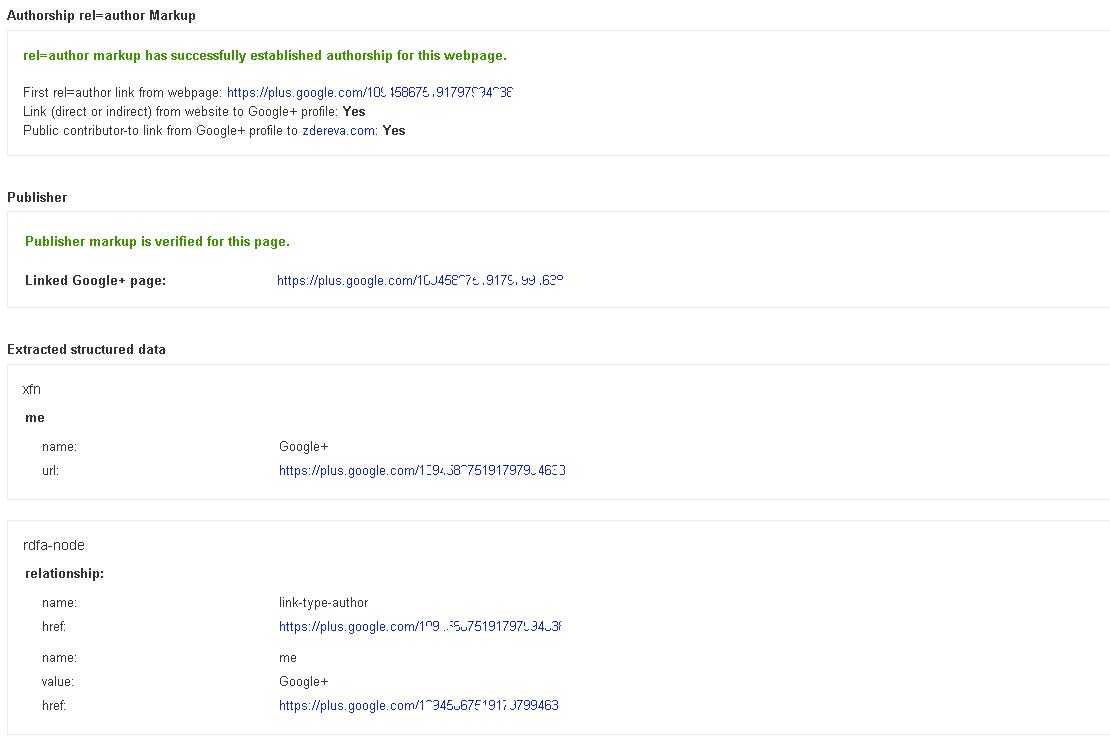
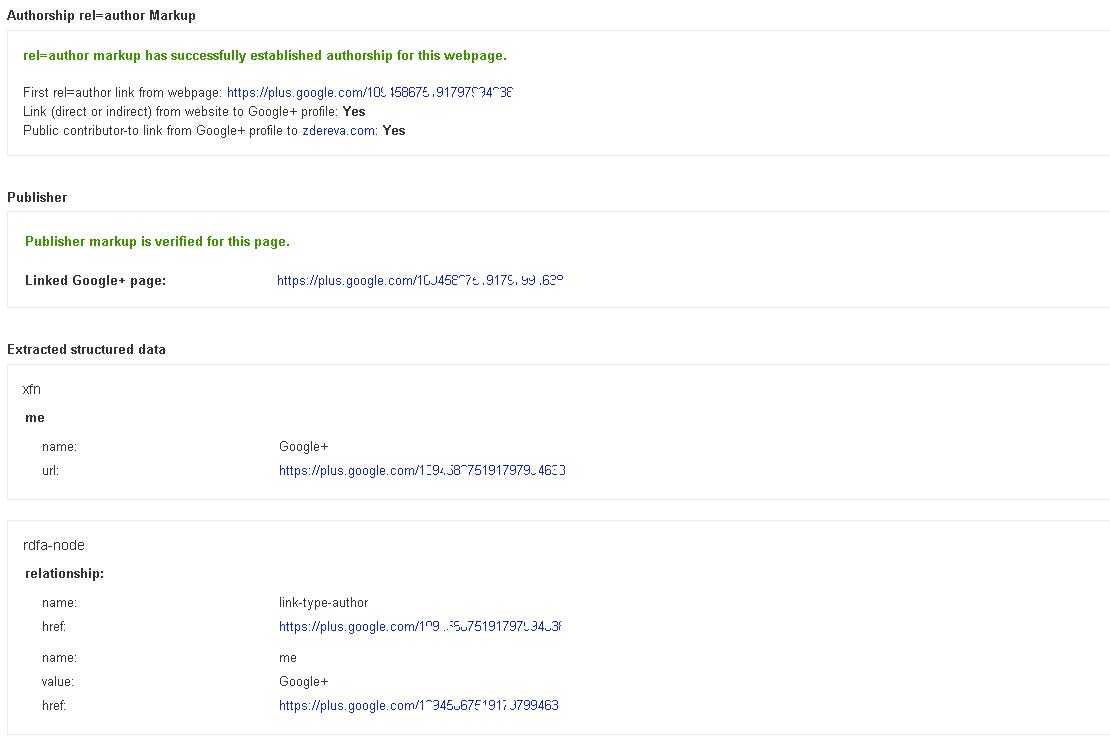
Вот перечень блоков «AuthorshipTestingResult» «Authorshiprel=authorMarkup» «Publisher» в которых должно быть подтверждение, что мы добавили теги правильно – это текст зеленым цветом.(см на скриншот, текст может быть на другом языке но смысл его тот же будет)
На скриншоте, вы видите не читабельные ссылки на профиль в социальной сети Гугл Плюс+, а также адрес сайта и текст его темы, это сделано специально, дабы не рекламировать сайт и профиль человека, у Вас должны отображаться Ваши данные, Ваш сайт, Ваши ссылки на страницу в социальной сети Гугл Плюс+.
Если Вы заметили на скриншоте, есть еще одно поле для того, чтобы подтвердить Вашу связь с социальным профилем и доменом сайта, это верификация через e-mail, ее можно пройти через форму верификации «Authorship Email Verification», для себя я ее также выполнил.
В результате, через неделю или две в поисковой выдаче будет красоваться картинка – с вашего профиля в Социальной сети Гугл Плюс+.
И последнее очень Важное замечание, от того, какая у Вас картинка в профиле (По идее должно быть фото автора владельца профиля в соц.сети) будет зависеть, поток посетителей на Ваш сайт.
Также опыт показал, что сайт с картинкой профиля социальной сети Гугл Плюс+ выдается выше конкурентов и выделяется за счет картинки и отступов.
Удачи, если я в чем-то не прав, рад буду выслушать замечания,также если у Вас не получается, пишите мне, помогу найти в чем проблема.