Website Style Guide Resources
http://styleguides.io/
UX Project Checklist
http://uxchecklist.github.io/
Category Archives: Юзабилити
Проектирование формы ввода данных
Для себя нашел несколько интересных решений как организовать подписи к формам для ввода данных.
1.Подписи находятся внутри формы ввода данных, но при вводе данных подпись поля появляется вверху формы
Пример: http://www.firstpixel.de/kontakt/
2.Подпись формы находится внутри формы , но при вводе данных подпись внутри формы смещается из правой части в левую,при этом остается там или при вводе данных исчезает.
Пример:http://remy.bach.me.uk/superlabels_demo/
3.Подпись формы находится внутри формы, но при вводе данных она выходит за рамки формы и размещается рядом с формой.
Пример:http://www.csskarma.com/lab/plugin_slidinglabels/
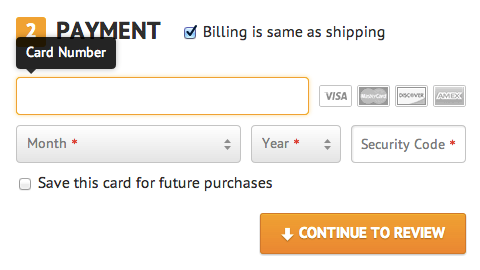
4.Не понятно как конечно оформляется подпись формы если она не в фокусе,возможно подпись размещается внутри формы, но когда форма попадает в фокус ввода данных, то над ней всплывает всплывающая подсказка и остается до момент,когда форма становится вне фокуса.
Пример:
5.И еще один юзабилит вариант оформление формы ввода данных:
Тут предлагается несколько принципов группировки форм для ввода данных, а также вариант размещения наших подписей в формах ввода данных.
Пример:http://uxmovement.com/forms/how-to-pull-off-putting-labels-inside-textboxes/
Некотрые принципы по Юзабилит от одной веб-девелоперской компании
- Принцип KISS. От англ. «keep it short and simple». Интерфейс должен быть простой и понятный, задачи должны решаться минимальным числом действий, все должно быть понятно и очевидно.
- Не заставляйте думать. Нужно избегать сложных действий, которые заставляют пользователей думать.
- Убираем очевидное. Не стоит показывать очевидные элементы интерфейса, нужно сосредоточиться только на действительно необходимых вещах.
- Соотношение сигнал / шум. В каждом интерфейсе есть важные элементы (сигналы) и маловажные или даже бессмысленные для определенной части системы (шум), естественно, нужно концентрироваться на сигналах и избегать шума.
- Проверенное лучше модного. Не стоит цепляться за моду и делать что-то только потому, что так делают другие, лучше отдать предпочтение проверенным элементам интерфейса.
- Привычные элементы управления. В любом современном интерфейсе есть много элементов управления, будет лучше использовать привычные элементы и визуальные образы.
- Люди не читают, люди просматривают. Пользователи не любят читать большие массивы текстов, не заставляйте их это делать.
- Принцип умного заимствования. Не стоит изобретать велосипед для стандартных вещей.
- Кошелек Миллера. В одном функциональном блоке не может быть больше 5-7 элементов, иначе пользователь не сможет удерживать информацию в кратковременной памяти.
- Принцип группировки. Информацию на странице желательно разбивать на логические блоки (группы), так пользователю легче ориентироваться.
- Интуитивная понятность. Понимание лучше запоминания.
- Все полезное на виду. Все важные элементы интерфейса должны быть на виду и соответствующим образом выделены.
- Принцип 3х кликов. Должно быть не более 3х кликов для перехода из одного раздела в другой. Это же правило применимо к главной странице: любая важная информация должна быть доступна не более чем в 3 клика.
- Однородность. В больших проектах часто встречается однородный функционал в разных частях сайта (например, комментарии), он не должен отличаться. Это же касается и стиля.
- Способы решения задачи. Пользователям нужно предлагать способы решения их задач с помощью интерфейса, и эти способы должны быть очевидны.
- Принцип мостовых перил. Этот принцип еще называют «защита от дурака», пользователей нужно защищать от случайных действий.
- Правильный копирайтинг. Проектирование интерфейса – это во многом копирайтинг, важна каждая буква, особенно заголовки.
- Принцип единства. Настройки и элементы управления нужно стараться не прятать в отдельные разделы, а дать возможность управлять из одного места, если это уместно.
- Тренды. Стоит учитывать современные тенденции, чтобы интерфейс не устарел еще до выхода проекта, но подходить к этому вдумчиво.
Выпадающие списки
Выпадающие списки:
- Если вариантов выбора до 5 – ризон использовать “радиокнопки”.
- Если вариантов выбора до 15 – использовать их в выпадающем списке возможно.
- Если вариантов выбора более 20 – требуется их сократить либо дать возможность вводить данные через форму,вместо выбора
- особенно это касается дат.Возможно следует провести их группировку.
- Не использовать выпадающие списки – для навигации – плохо для поисковых систем.
- Не использовать значений “По умолчанию” – если в 90% пользователи его не будут выбирать.
- Использовать “Лейблы” подписи возле выпадающих списков – использовать этот выбор также в названии по-умолчанию в выпадающем списке.