If you are using vuejs app in nested folder and you have chunked files – probably you could get this error:

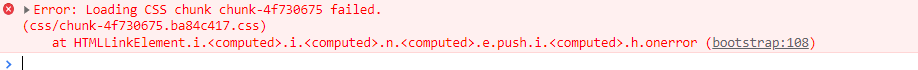
Error: Loading CSS chunk chunk-4f730675 failed.
(css/chunk-4f730675.ba84c417.css)
at HTMLLinkElement.i..i..n..e.push.i..h.onerror
It could be css or js chunk files
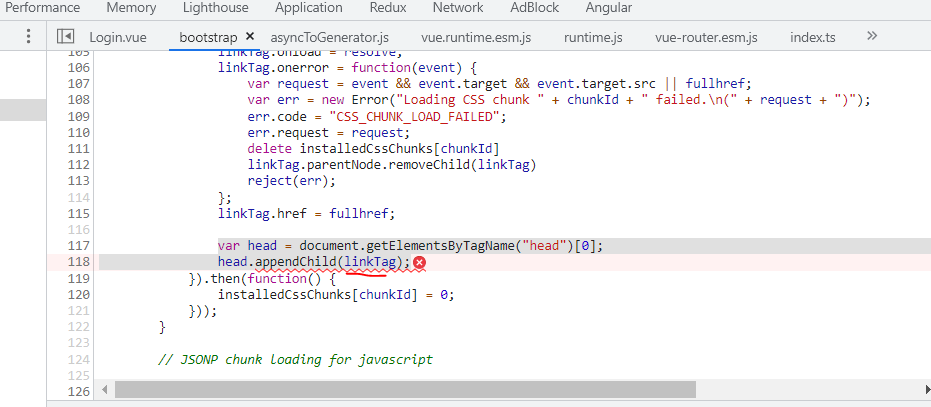
Error causing in webpack/bootstrap script in production build.

To solve this problem we need to understand:
Why script try to load chunk files with async request? Why we have chunk files?
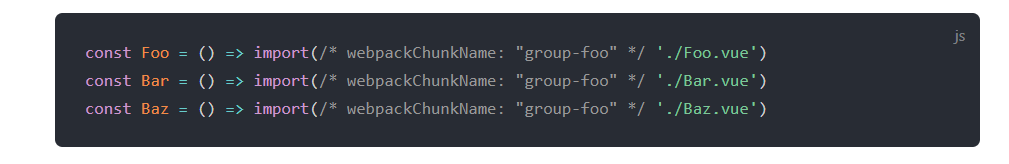
Because You used Grouping Components in the Same Chunk by Vue Router
so for solving this issue – you shouldn’t use this approach!

Can we disable chunk files?
Just fix your Routes, using this approach to build your routes: